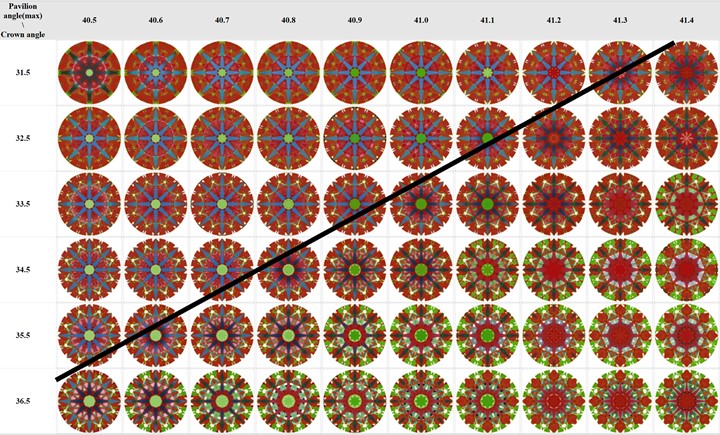
REFERENCE CHART FOR ASET
This chart and shows the effects for round brilliant cut diamonds with a 57% table. The black line is the “sweet line” accounting for the optimum proportions based on the inverse relationship between crown and pavilion angles.

This chart shows Garry Holloways recommended proportions for round brilliant cut diamonds.

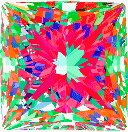
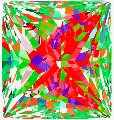
Excellent:


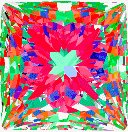
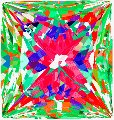
Very Good:


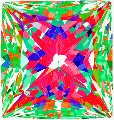
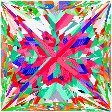
Good:


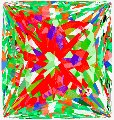
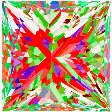
Fair:


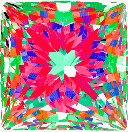
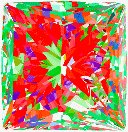
DAYLIGHT VS DIAMCALC VIDEO
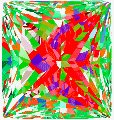
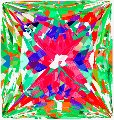
Excellent:


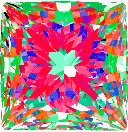
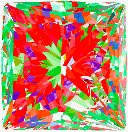
Fair: